ブログ記事でのページ内ジャンプの設定方法
ワードプレスで記事を作成していると、目次からページ内の見たい部分に飛ばしてみたくなります。
これをジャンプ機能と言って、カンタンに設定出来ますので、そのやり方をお伝えしていきたいと思います。
プラグインの「TinyMCE Advanced」をインストールしていると、より簡単に設定することができます。
インストールしていなくても、設定は出来ますのでご説明していきたいと思います。
実際の画像を使って説明していきます。
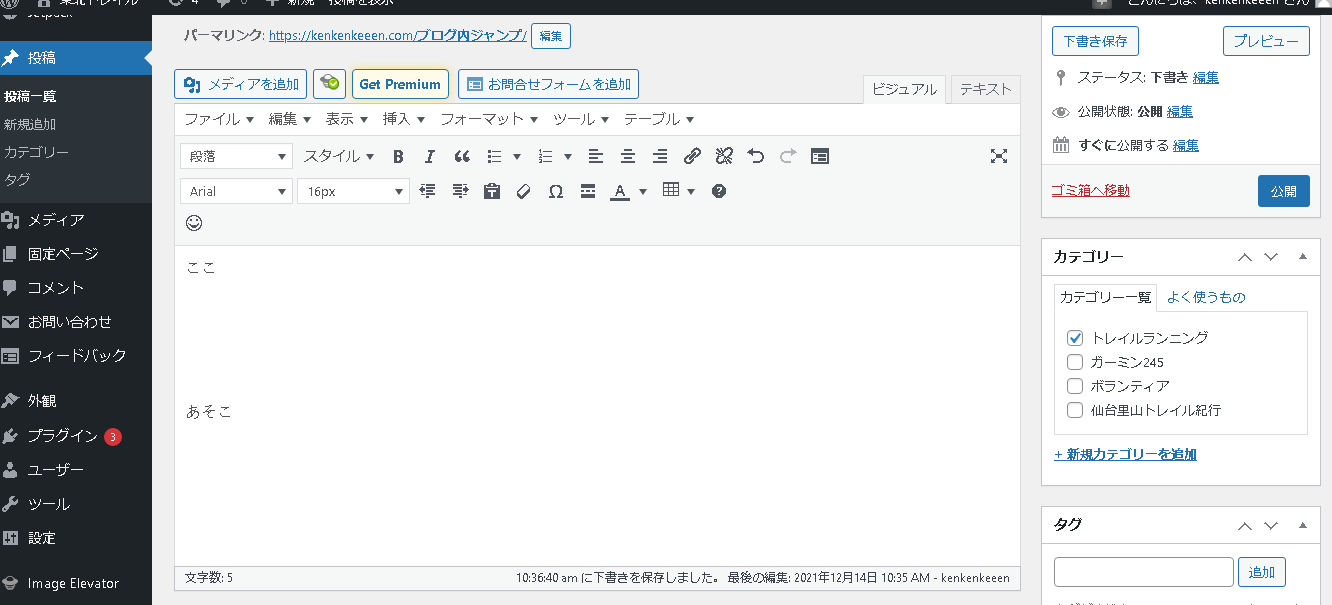
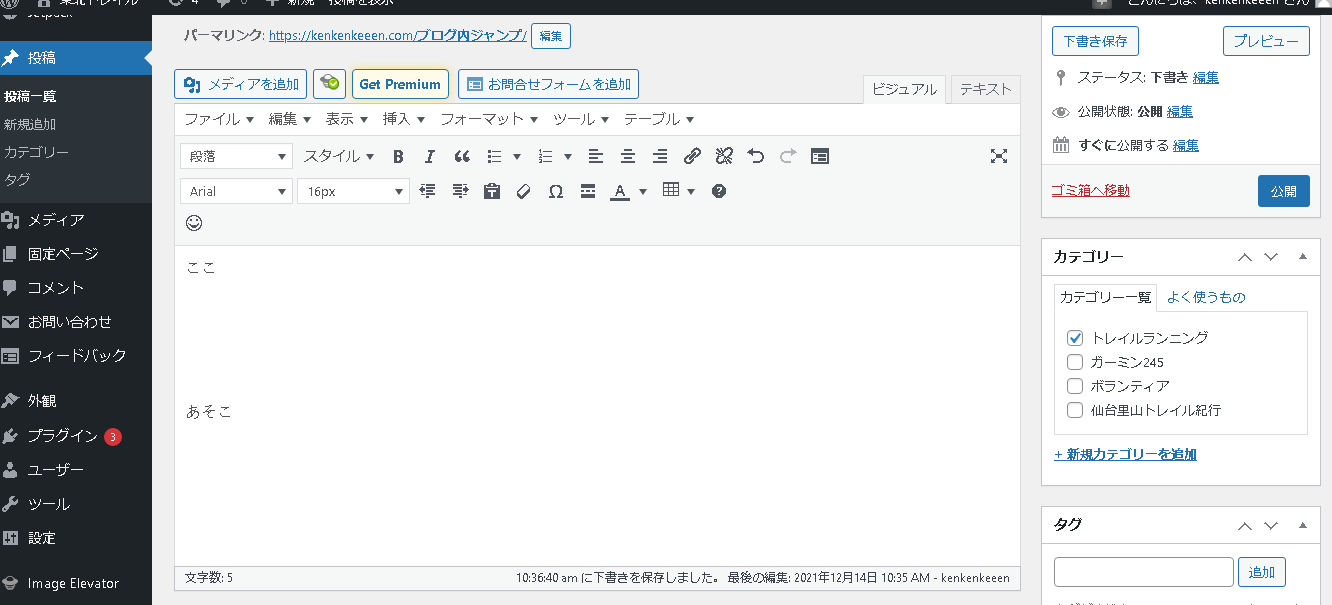
今回は下の画像の「ここ」の部分をクリックすると、「あそこ」の部分にジャンプするように設定していきます。
プラグインの「TinyMCE Advanced」をインストールしている場合
↓これに設定していきたいと思います。

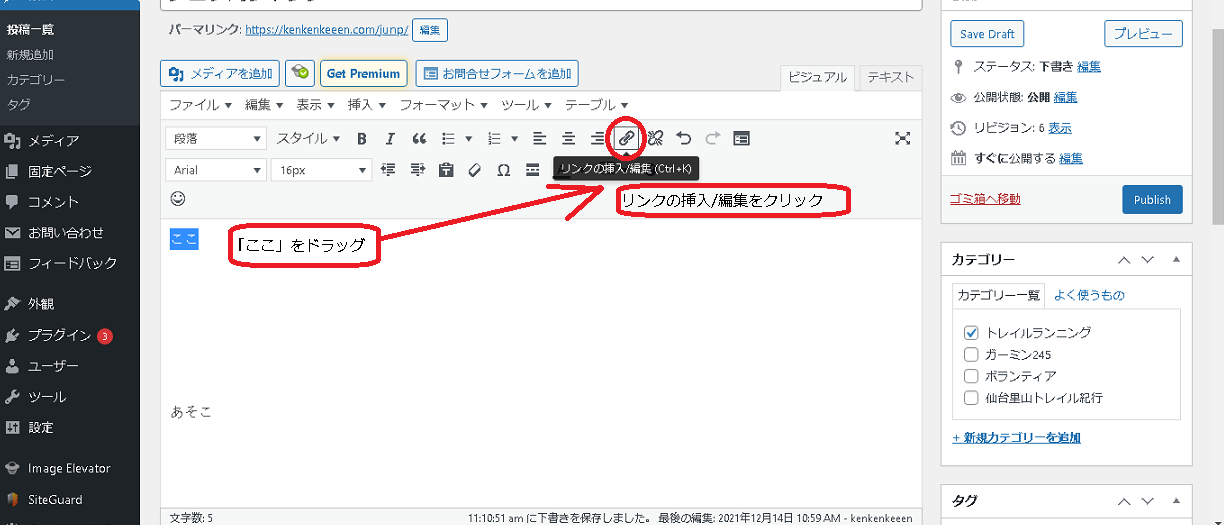
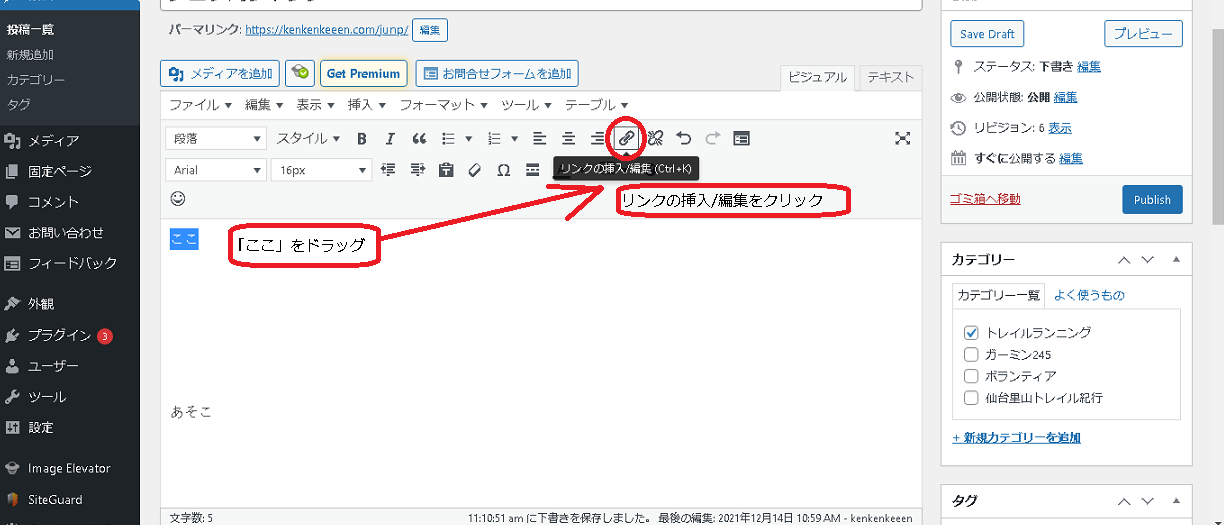
①まずは「ここ」をドラッグ
②上部のリンクマーク(リンクの挿入/編集)をクリック

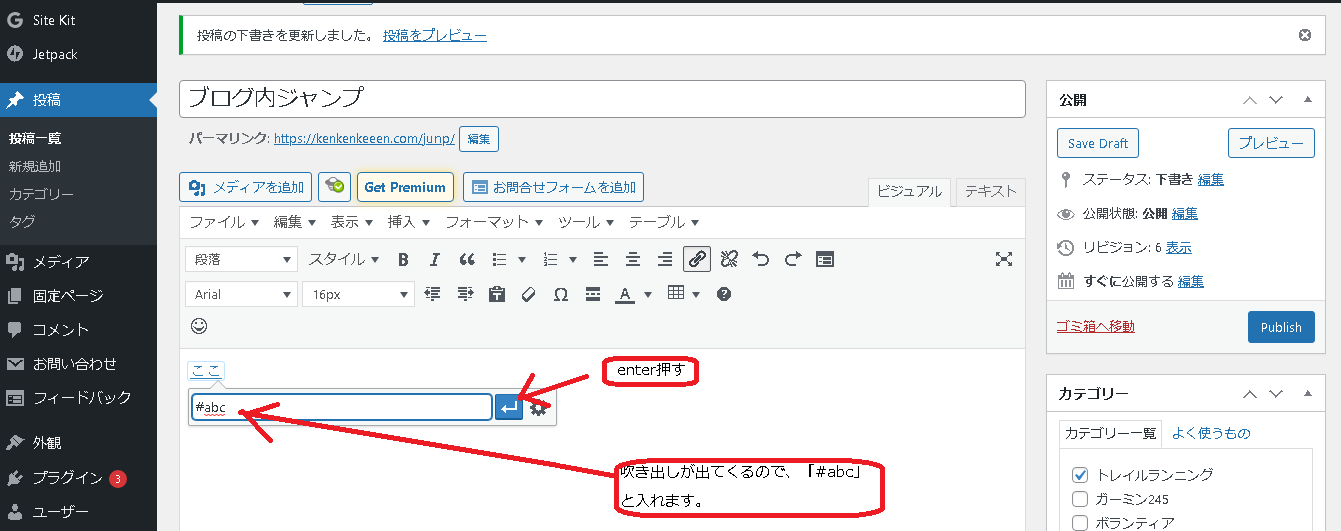
③吹き出しが出てくるので、「#〇〇〇」といれます。今回は「#abc」としています。入力したら右のenterボタンをおします。

注意!
〇〇〇の部分はなんでもOKですが、半角英字で始め、英数字、ダッシュ、ドット、コロン、下線のみ使用する必要があります。
#は井げたの半角です。
④「あそこ」をドラッグ
⑤挿入をクリック
⑥アンカーをクリック

⑦吹き出しが出てくるので、先ほど設定した「abc」と入れて、OKを押します。

注意!先頭に#は不要です。
⑧これで設定完了です。
実際の記事の画面でジャンプするかを確認してみてください。
プラグインの「TinyMCE Advanced」をインストールしない場合
ジャンプ元の設定はインストールしている場合と一緒です。
こちらも同様に
「ここ」をクリックすると「あそこ」にジャンプするように設定していきます。

①まずは「ここ」をドラッグ
②上部のリンクマーク(リンクの挿入/編集)をクリック

③吹き出しが出てくるので、「#〇〇〇」といれます。今回は「#abc」としています。入力したら右のenterボタンをおします。
注意!
〇〇〇の部分はなんでもOKですが、半角英字で始め、英数字、ダッシュ、ドット、コロン、下線のみ使用する必要があります。
#は井げたの半角です。
④この後のジャンプ先の設定がプラグインをインストールしている場合と異なります。
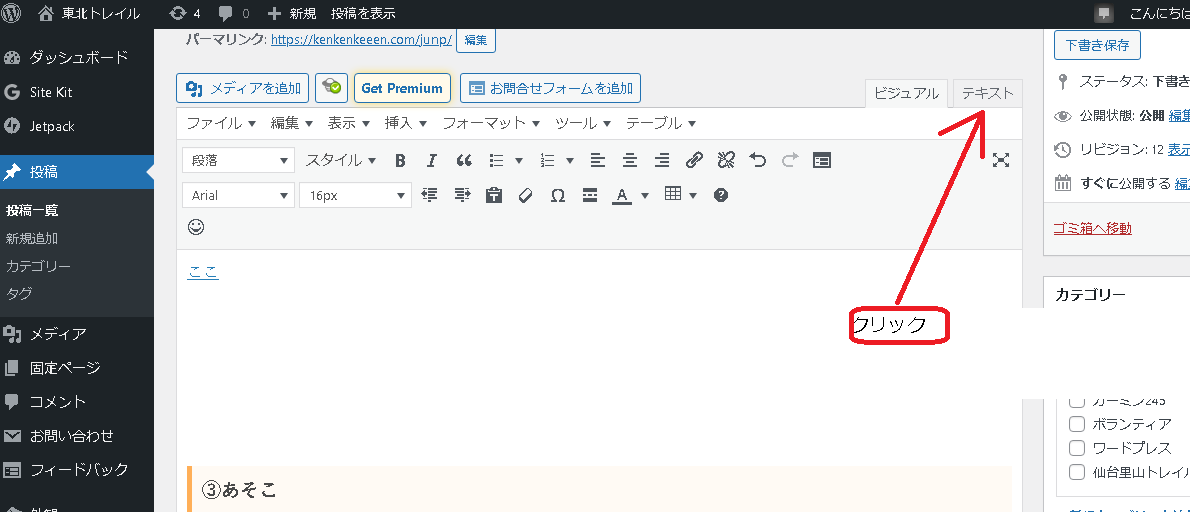
ビジュアルエディター⇒テキストエディターに移ります

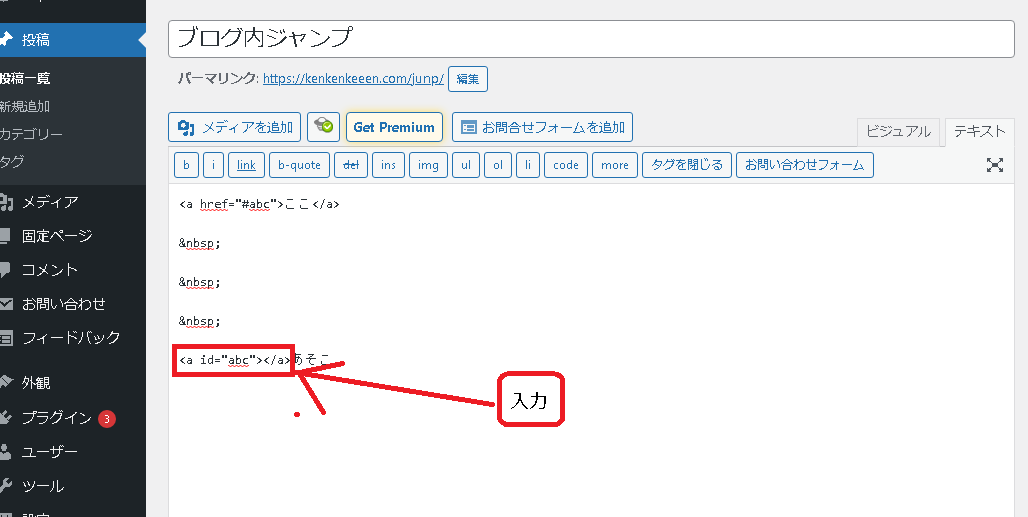
⑤「あそこ」の前に、 <a id=”○○〇”></a> と入力します。 今回は○○〇は、「abc」で設定しているので、<a id=”abc”></a>と入力します。

これで保存して終了です。
文章にスタイルや段落を加えている場合
テキストエディターでの入力が若干違いますので、こちらも解説しておきますね
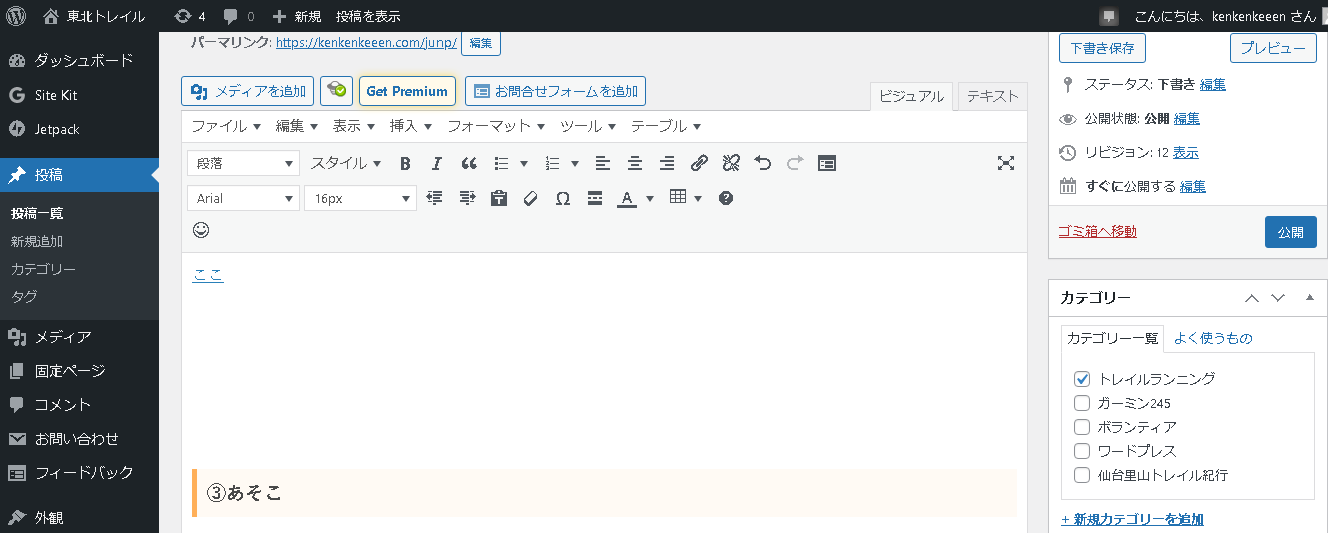
下の画像はあそこに番号と段落が入れてあります。
この場合は入力が若干違います。

①テキストエディターでの入力は変わりません。

②ここからが違います。
あそこの前後に色々な文字列が入っています。

③この場合は
↓この部分にid=”〇〇〇”と入れてください。今回はabcです。
<p id=”abc” class=”hh hh8″>③あそこ</p>


注意!!
pとidの間にスペースが必要ですので注意してください。
以上参考になれば嬉しいです。
 東北 ランニング
東北 ランニング 

